
MyWatts
Identity & product design for an energy management platform
Project overview
MyWatts is a revolutionary energy awareness dashboard aimed at empowering consumers with the ability to closely follow, analyse and control the energy output in their home.
Though a previous version of the app existed the aim of the project was to redesign this from the ground up - expanding on the featureset, refining the UX and shifting the brand towards a more consumer focussed approach.
Role:
Principle designer throughout end-to-end process: Identity design, requirements gathering, wireframes, prototyping, visual & UI design.

Creating the identity
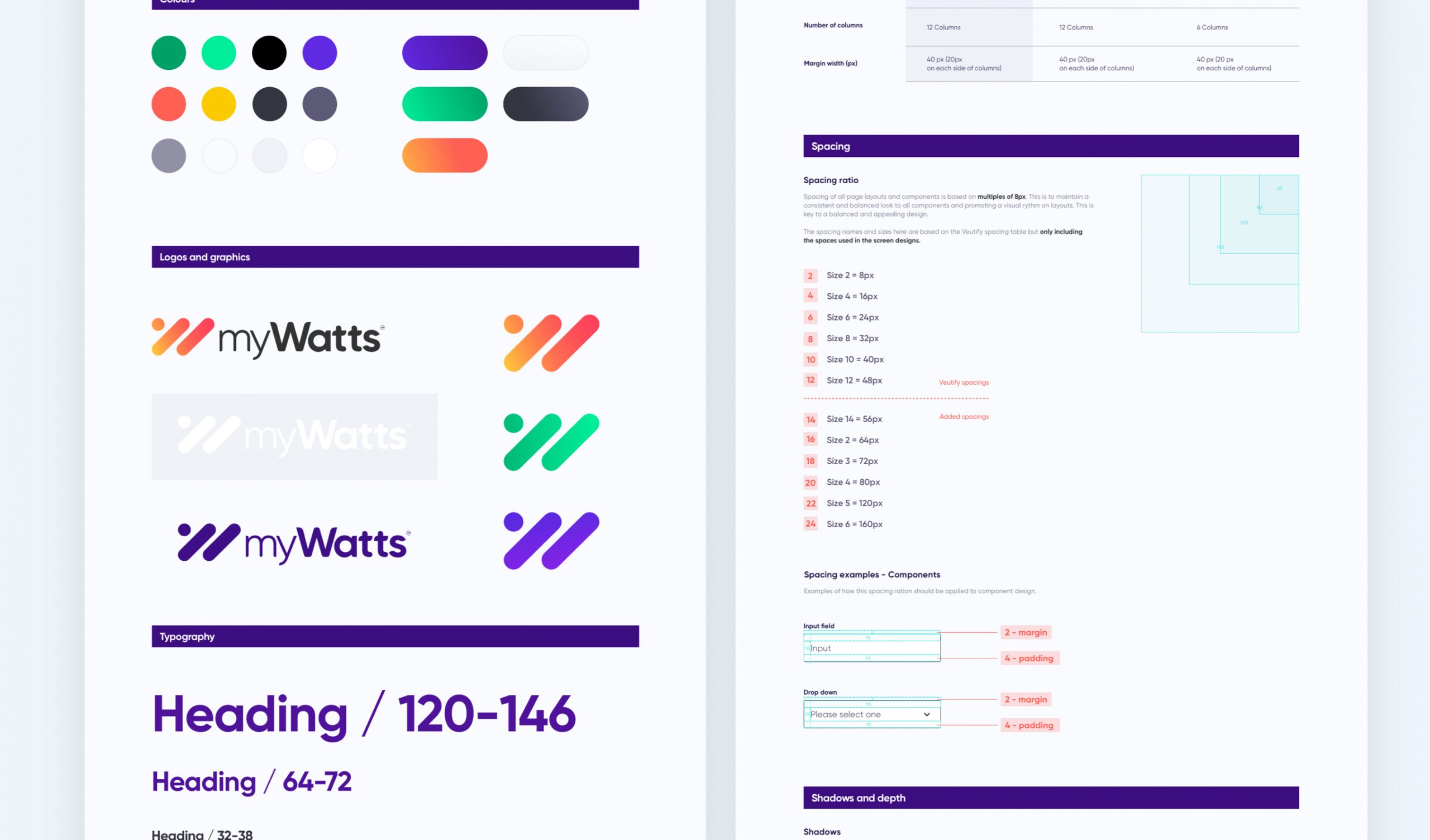
Aiming for mass consumer appeal the identity needed to be fresh, approachable and optimistic. Though a technology based solution, the identity needed to appeal to a wide customer base of different ages and backgrounds.
Strong typography and a simple marque would be essential in creating a flexible and scalable brand system to be implemented in a variety of media and scenarios.
Initial explorations into the graphic marque looked at incorporating the M&W initials into a monogram. Later this developed to become a unified symbol and then further distilled into more simple shapes.


Defining the problem
Through a short series of requirements gathering sessions and research we helped define a clearer user base for the platform. Though aimed toward a relatively mass market, there was a definite leaning toward the tech savy younger generations who may have more interest in sustainable energy and more flexibility in their energy suppliers.
This then gave us the scope to incorporate a greater fidelity of data and control to the platform, allowing for the high level of technical literacy of its audience.
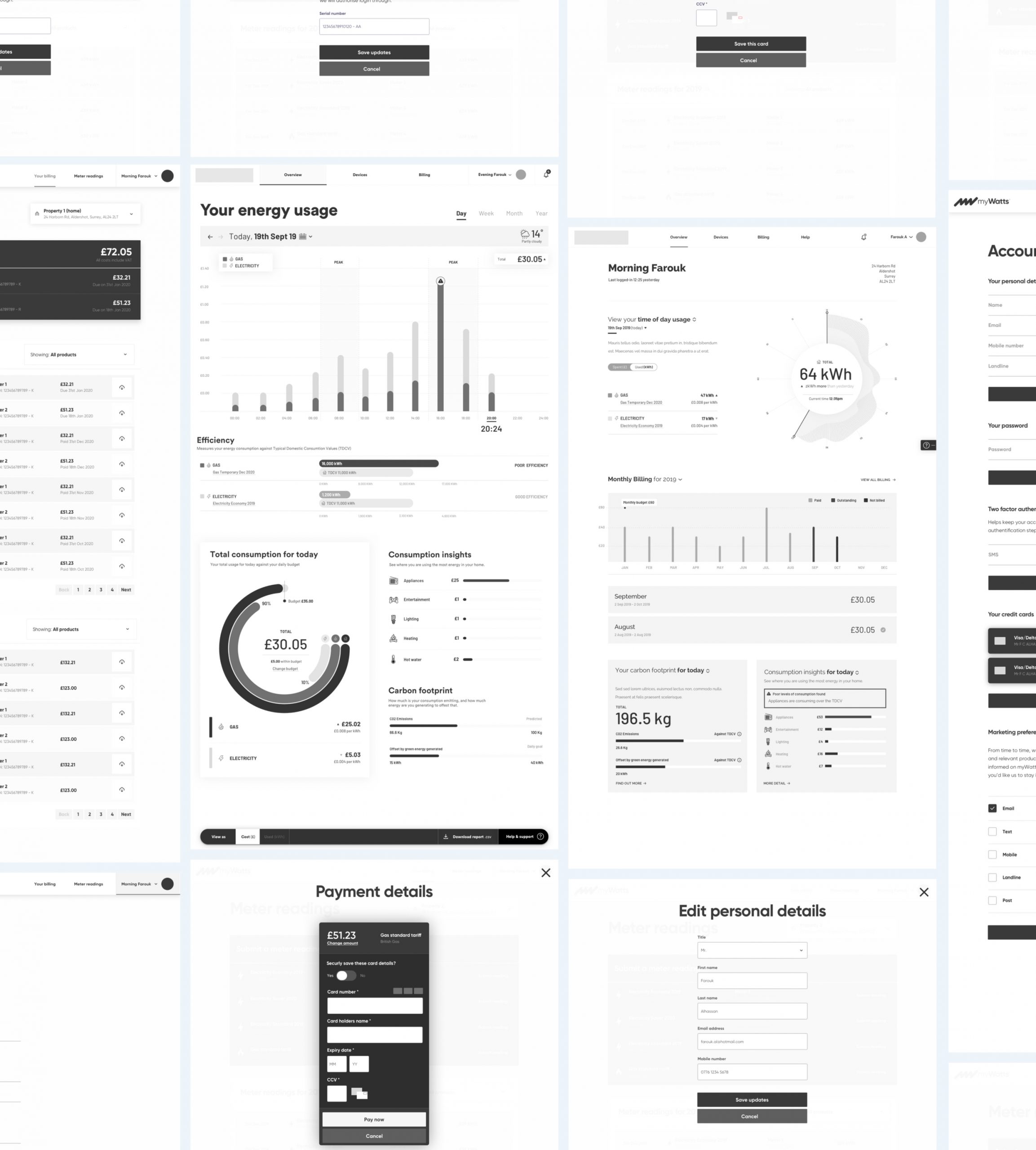
From initial sketched concepts through to wireframes and moving prototypes each element was iterated, measured and adjusted.

Wireframes were used to desing key user flows and iterations of these helped to refine the density of information on screen.
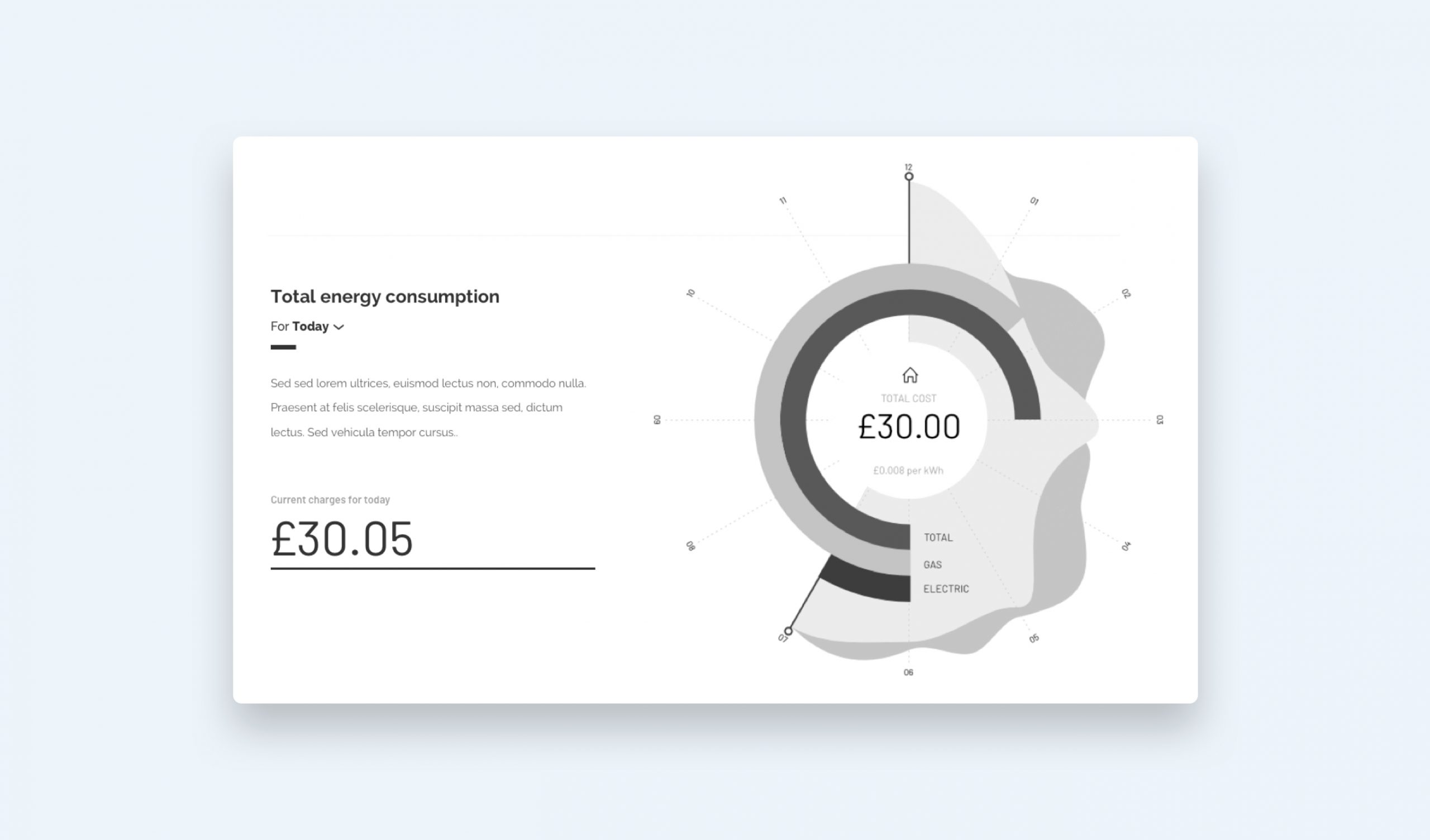
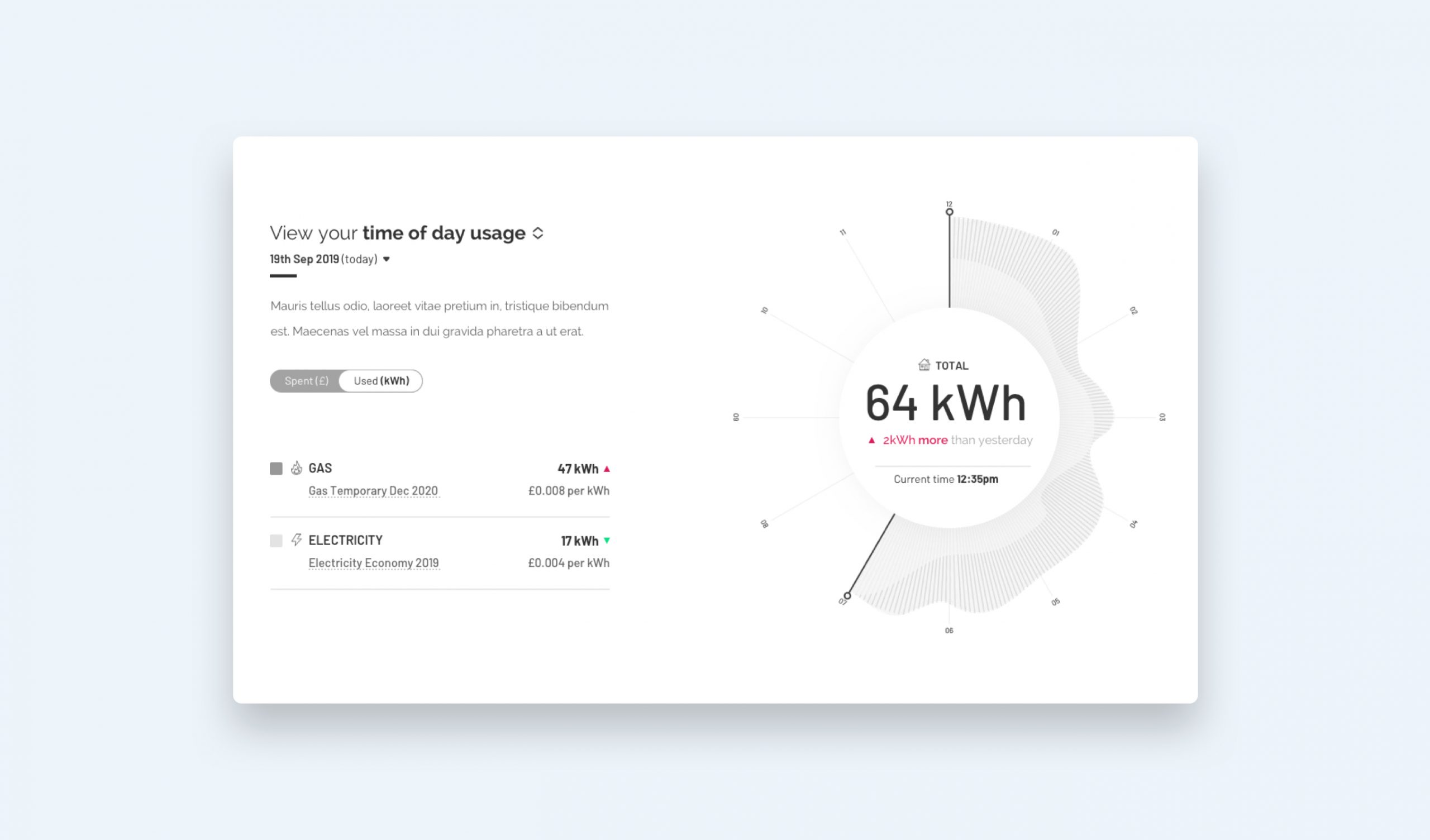
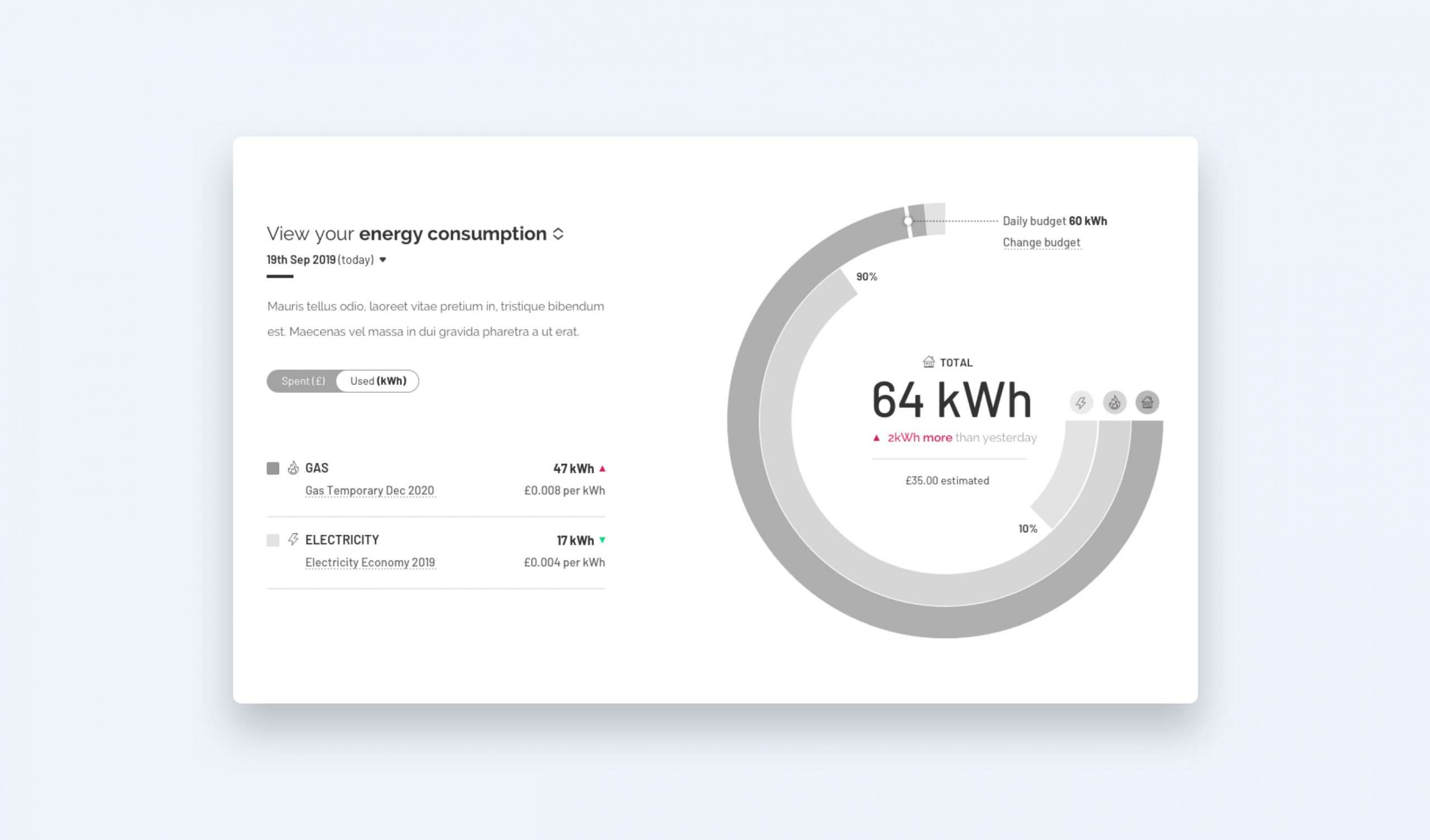
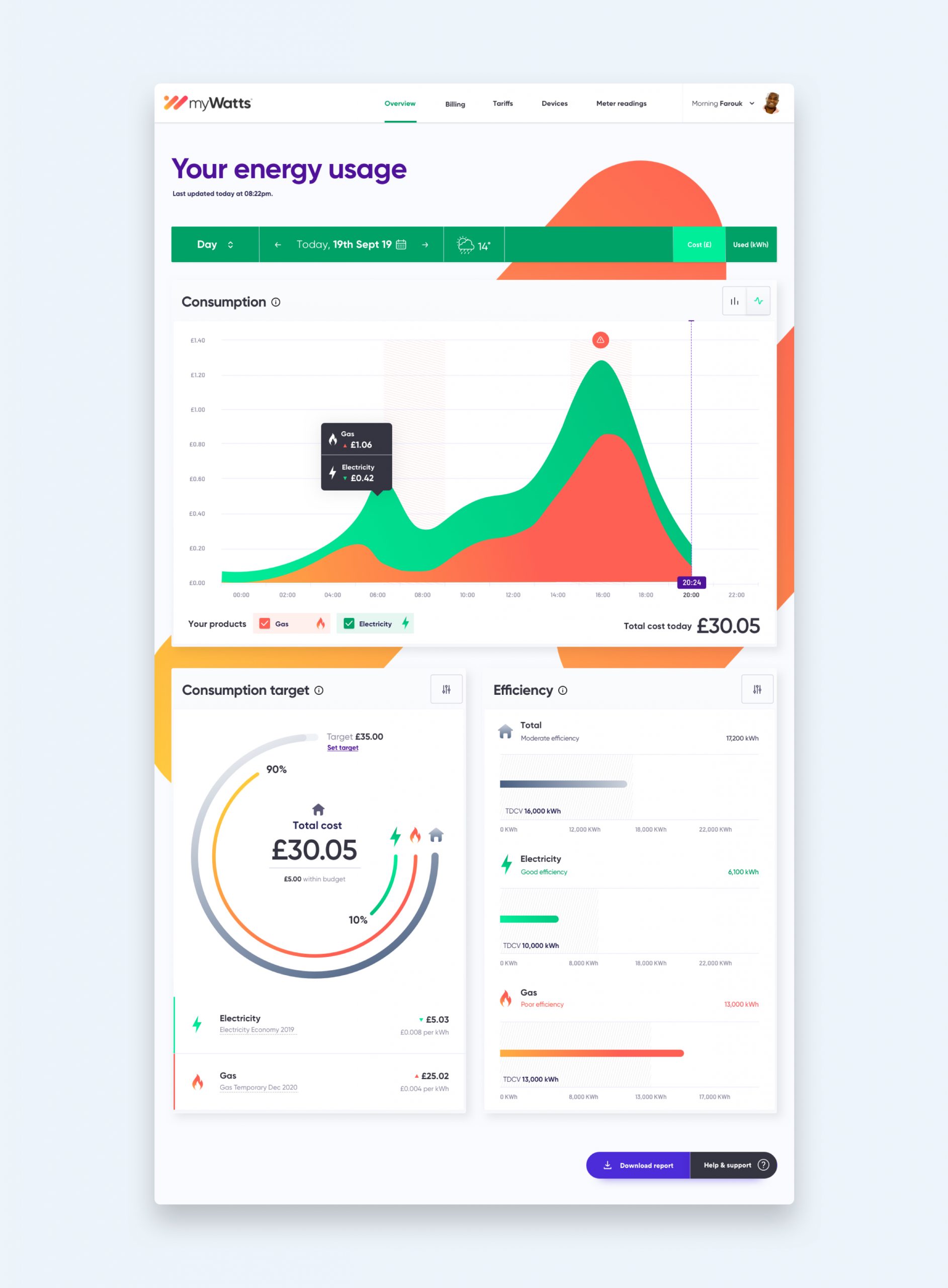
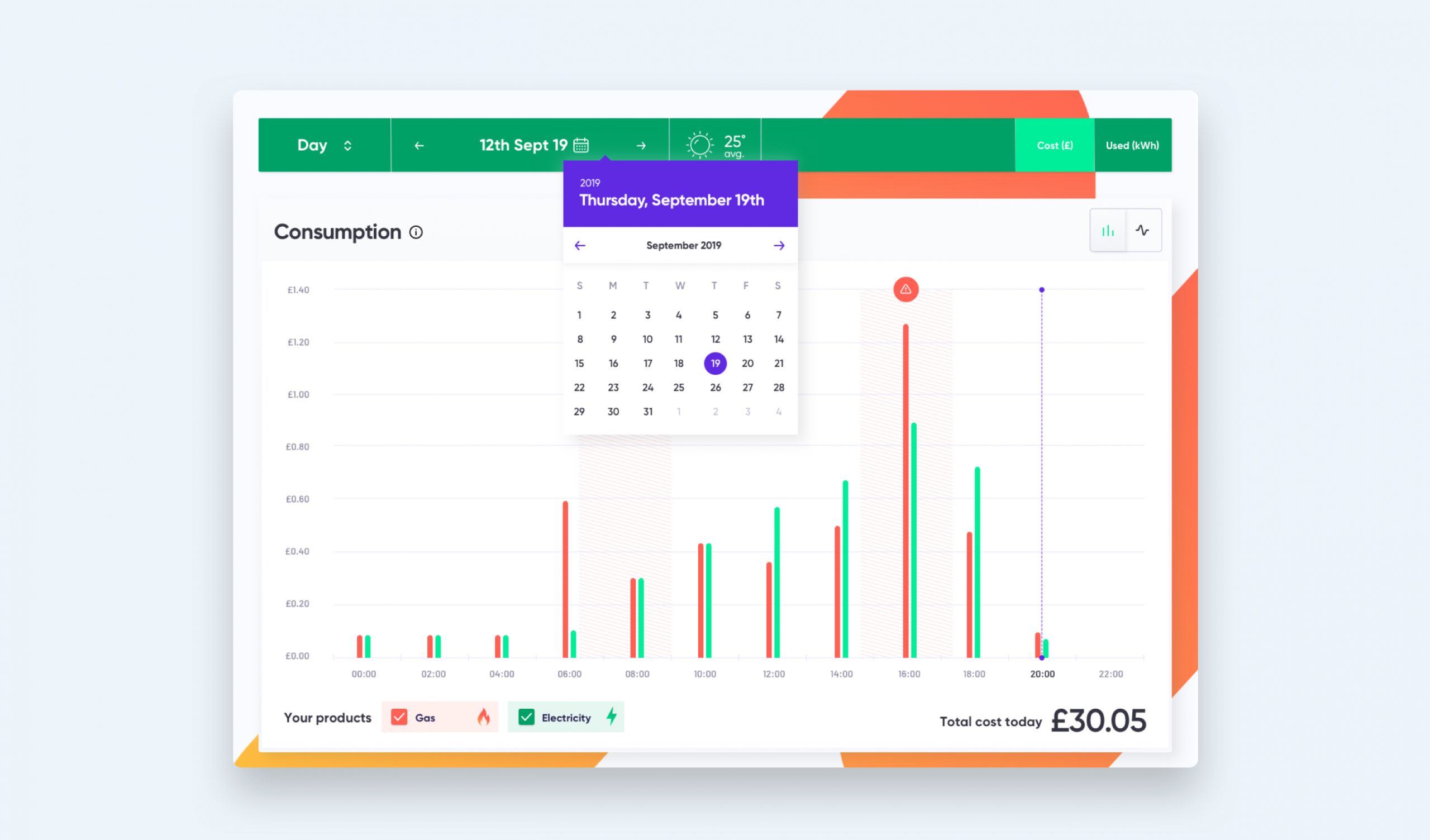
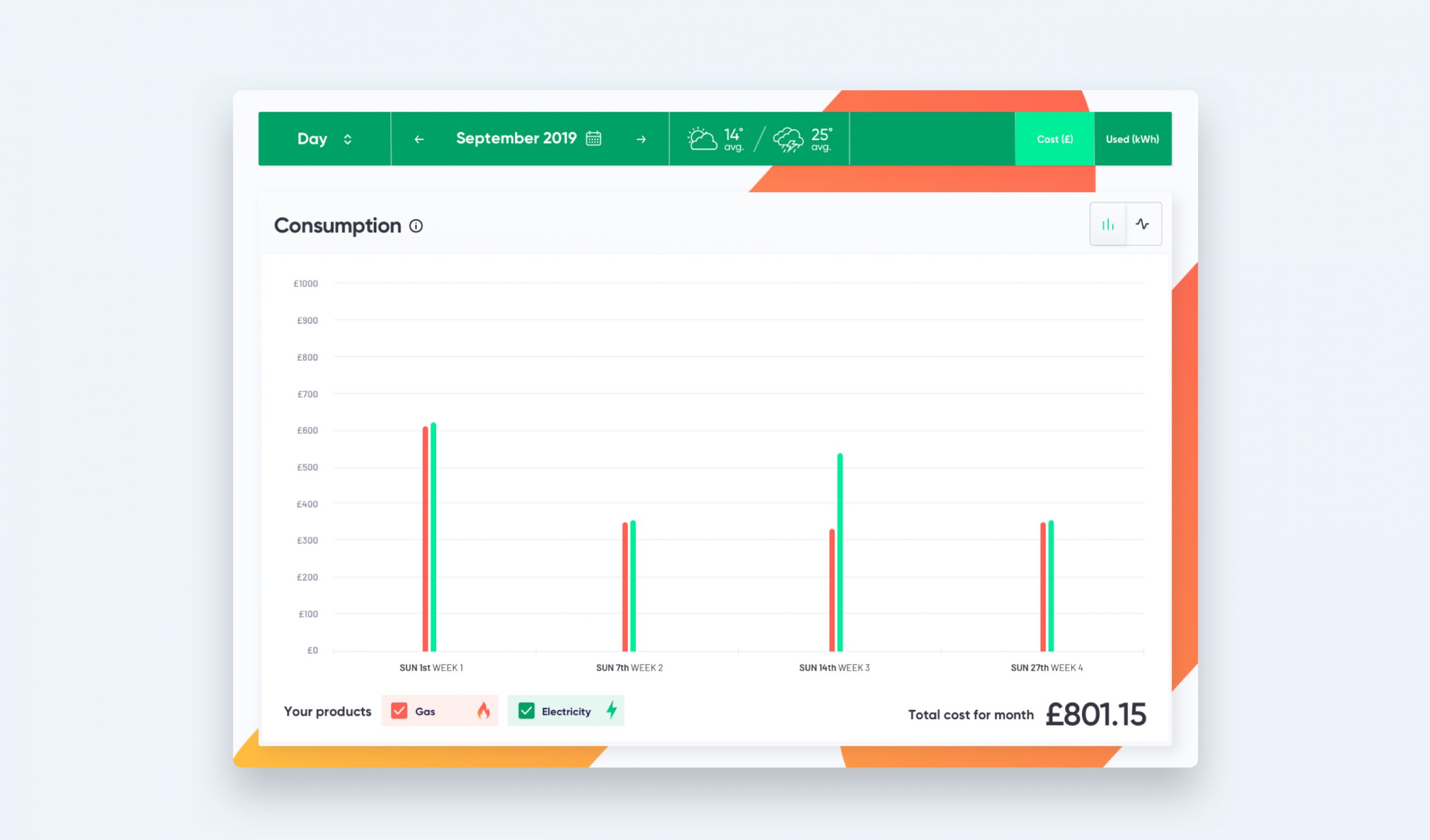
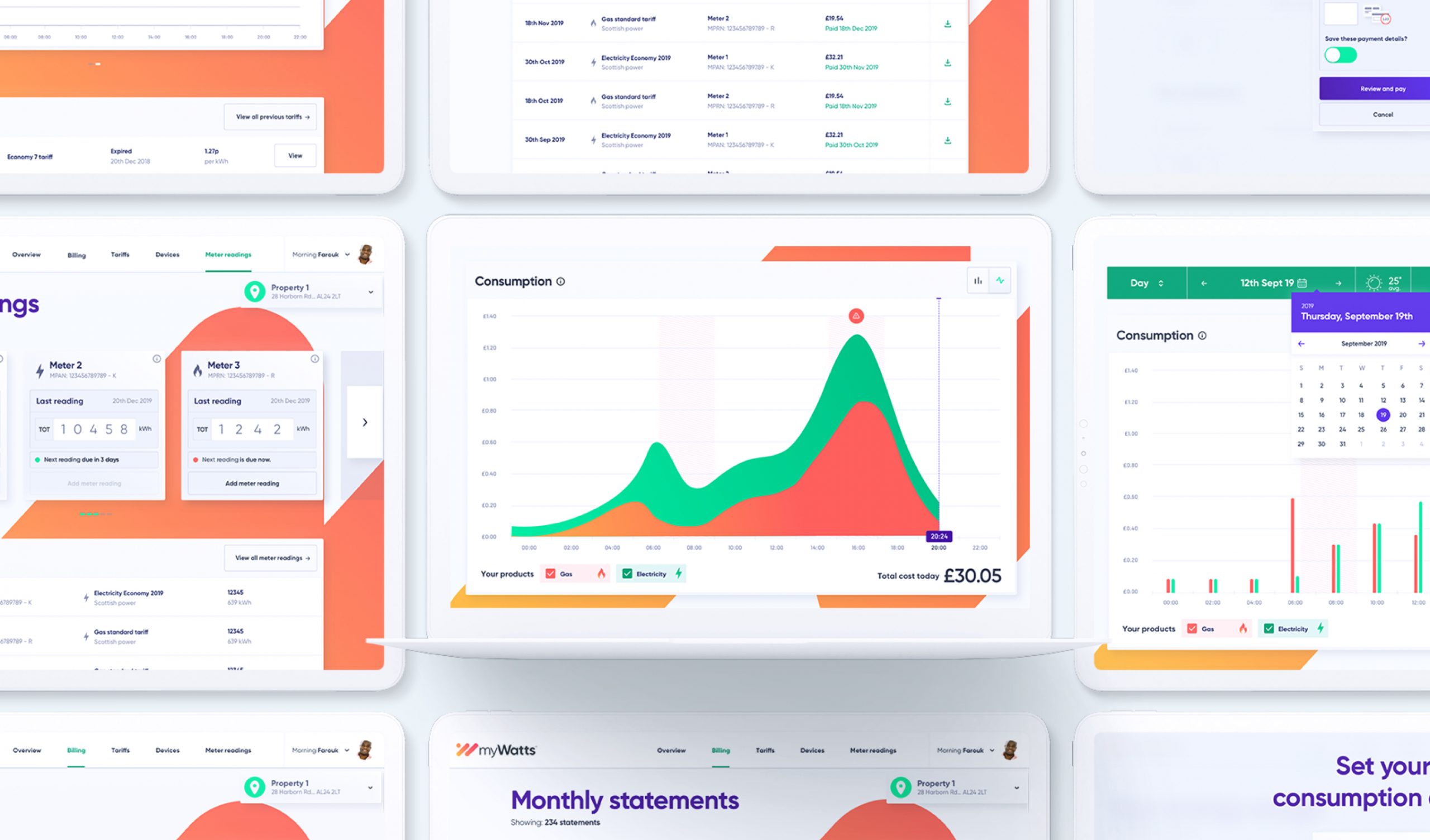
The platform dashboard allowed a detailed overview of energy consumption to the user with detailed historical records and new data incorporated every 30 minutes.




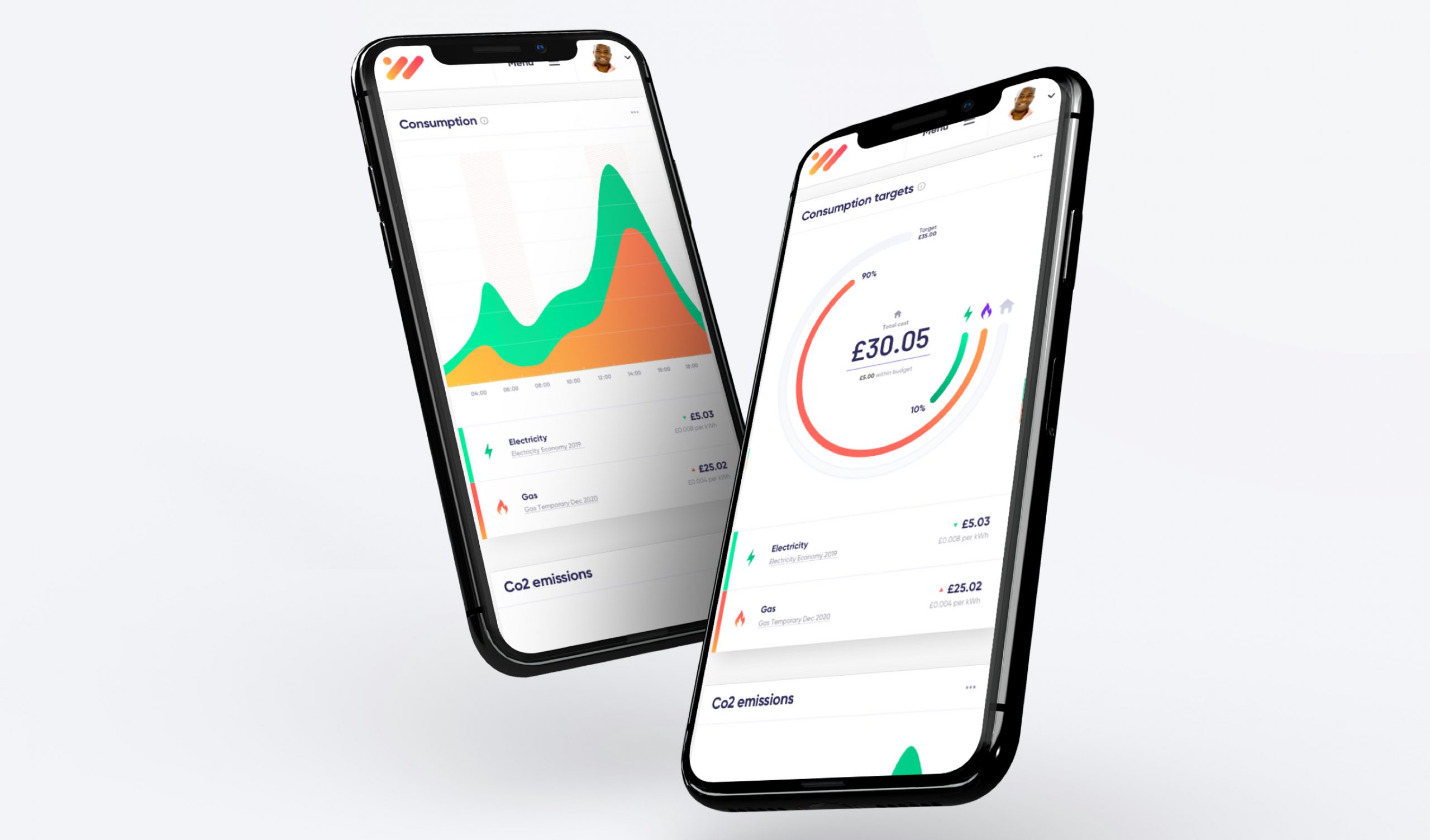
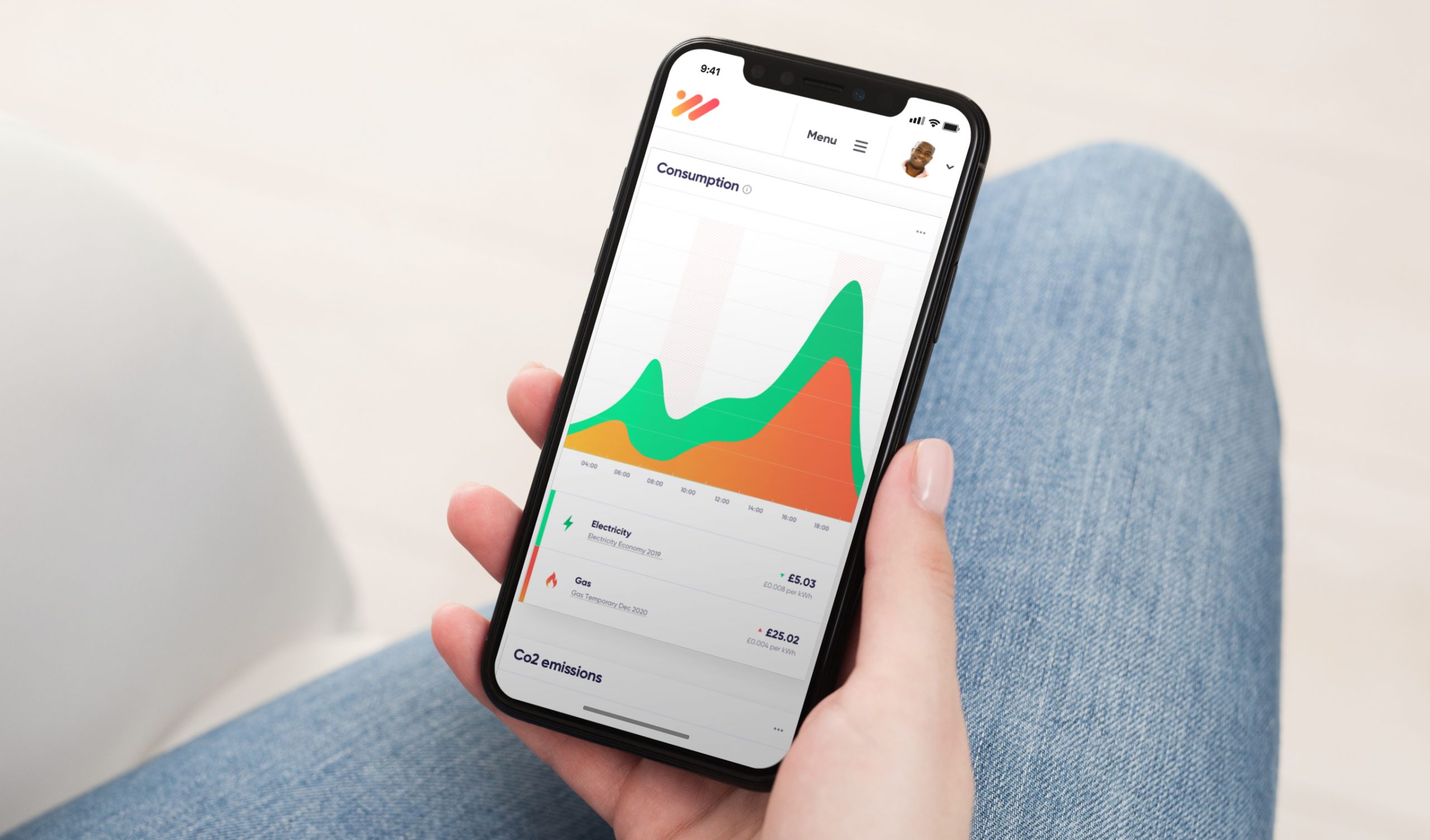
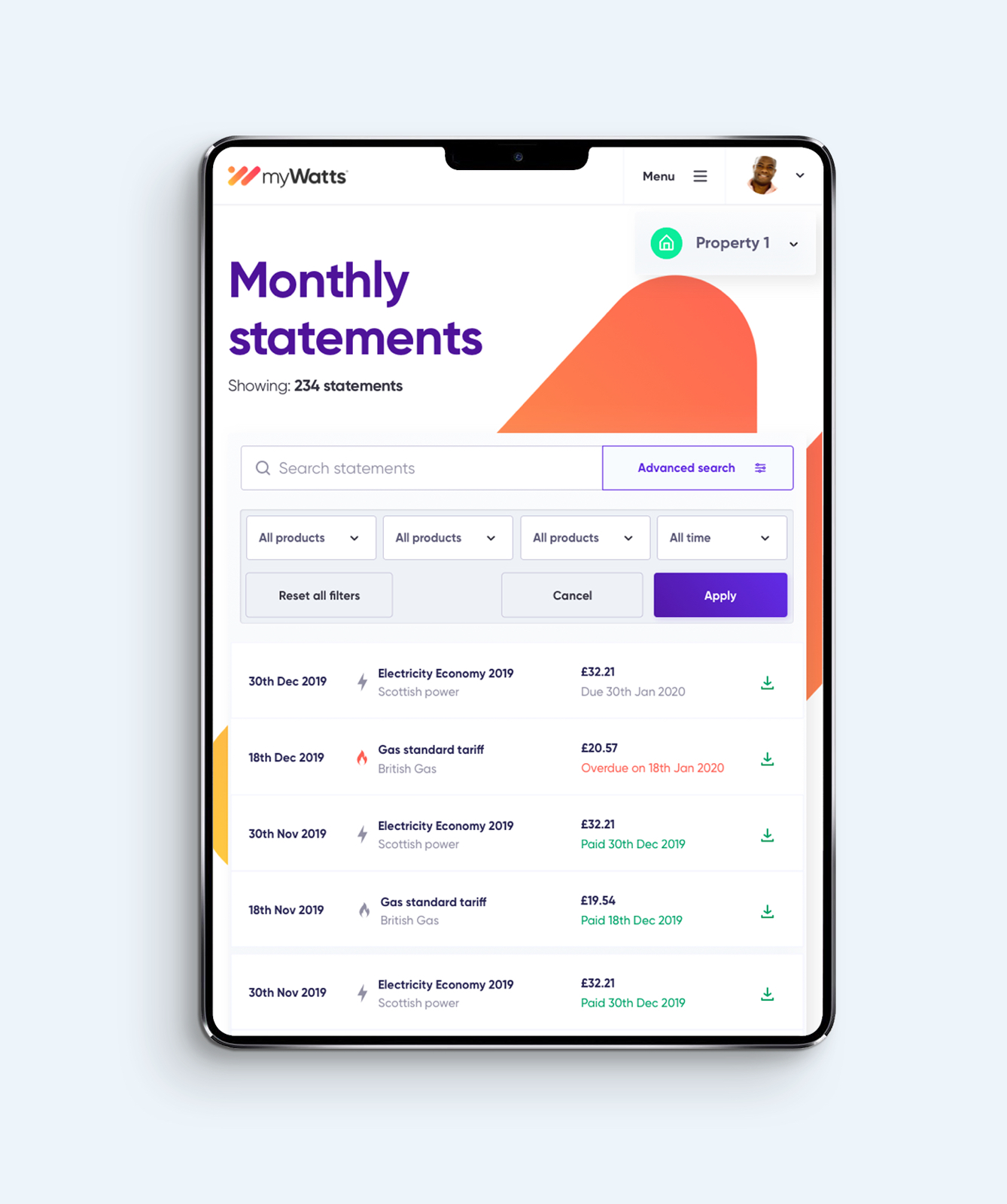
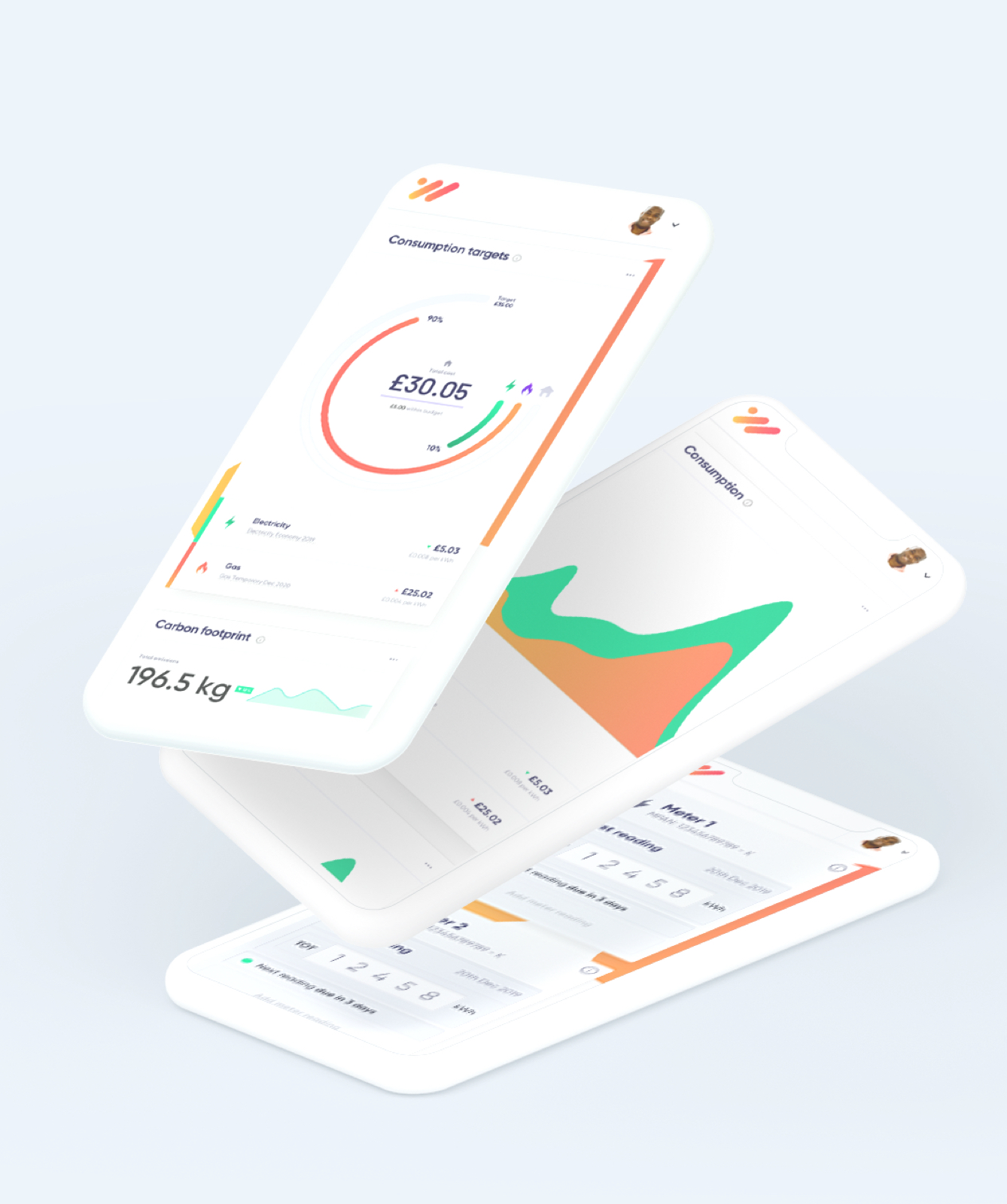
Spanning over 6 key sections, the feature rich platform was scalable enough to work across desktop, tablet and mobile screens.


The outcome
A striking brand design laid the foundations for a complete platform redesign that pushed a previously tech focussed service to a wider audience.